*2008/07/02 - 블로그에 숨겨진(?) 식물, DNA, 그리고 그래프
예전 포스팅 속을 떠돌아다니다가 발견한 블로그 속 그래픽!
첫 테스트 이후 6개월이 지난 현재 4H-Life Research Center를 다시 살펴봅니다.
▷OrganicHTML (http://csugrue.com/organicHTML/flash/)
 평가 기준의 태그의 다양성이 아닐까 싶은 블로그 속 식물입니다.
평가 기준의 태그의 다양성이 아닐까 싶은 블로그 속 식물입니다.
스킨을 심플한 녀석으로 바꿨더니 컬러 식물이 흑백 식물로 바뀌었어요.
▷WEB2DNA (http://www.baekdal.com/web2dna/)
 셋 중 그나마 가장 과학적으로 보이는 블로그 DNA입니다.
셋 중 그나마 가장 과학적으로 보이는 블로그 DNA입니다.
평가 기준도 쓰여 있으니 궁금하신 분은 친히 해석을! ^^;;
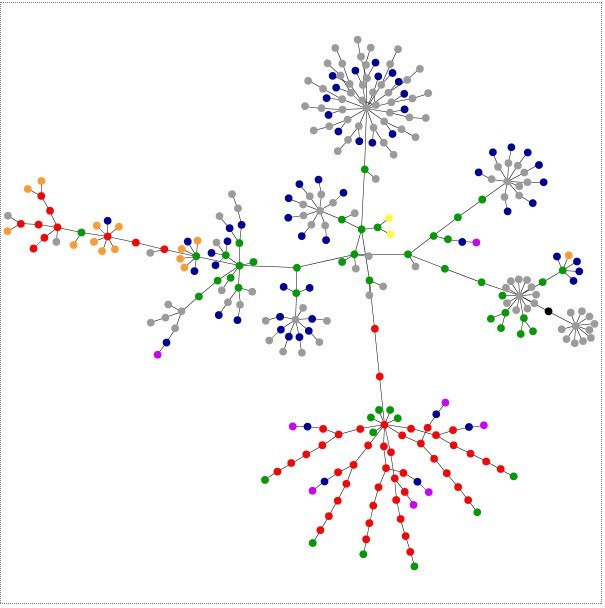
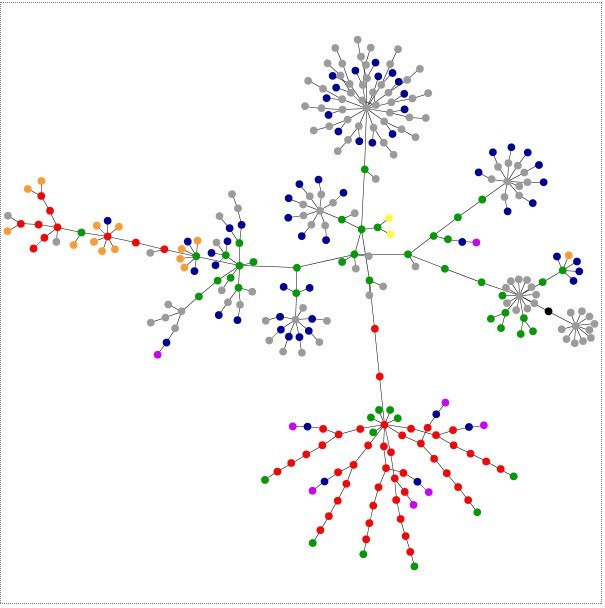
▷Webpages as Graphs (http://www.aharef.info/static/htmlgraph/)
 전에 비해 색깔은 줄었으나 그래도 여전히 화려해 보이는 블로그 그래프입니다.
전에 비해 색깔은 줄었으나 그래도 여전히 화려해 보이는 블로그 그래프입니다.
자바 애플릿까지 돌려 가며 구현한 그래픽 치고는 좀 단순해 보입니다.
6개월동안 제 블로그도 많이 변했답니다.
여러분의 블로그는 어떤 DNA을 갖고 어떤 식물을 키우고 어떤 그래프로 표현되는지, 지금 바로 알아보세요.
시간이 흐른 후 어떻게 변해 있는지 확인하는 것도 잊지 마시구요. ^^
예전 포스팅 속을 떠돌아다니다가 발견한 블로그 속 그래픽!
첫 테스트 이후 6개월이 지난 현재 4H-Life Research Center를 다시 살펴봅니다.
▷OrganicHTML (http://csugrue.com/organicHTML/flash/)

베일에 싸인 미스터리의 식물.
스킨을 심플한 녀석으로 바꿨더니 컬러 식물이 흑백 식물로 바뀌었어요.
▷WEB2DNA (http://www.baekdal.com/web2dna/)

밝은 띠가 많을수록 Good.
평가 기준도 쓰여 있으니 궁금하신 분은 친히 해석을! ^^;;
▷Webpages as Graphs (http://www.aharef.info/static/htmlgraph/)

동그라미의 색 = 태그 종류.
자바 애플릿까지 돌려 가며 구현한 그래픽 치고는 좀 단순해 보입니다.
6개월동안 제 블로그도 많이 변했답니다.
여러분의 블로그는 어떤 DNA을 갖고 어떤 식물을 키우고 어떤 그래프로 표현되는지, 지금 바로 알아보세요.
시간이 흐른 후 어떻게 변해 있는지 확인하는 것도 잊지 마시구요. ^^